What is CMS?
CMS stands for “Content management system”.
It is widely used for managing and publishing content on web media, corporate site, EC site and so on.
In simple terms, it is the system to allow non-engineers to manage data without special knowledge.
The most famous CMS is WordPress.
WordPress has a huge share on the current web and it’s said about 30% of websites on the web are built with WordPress.
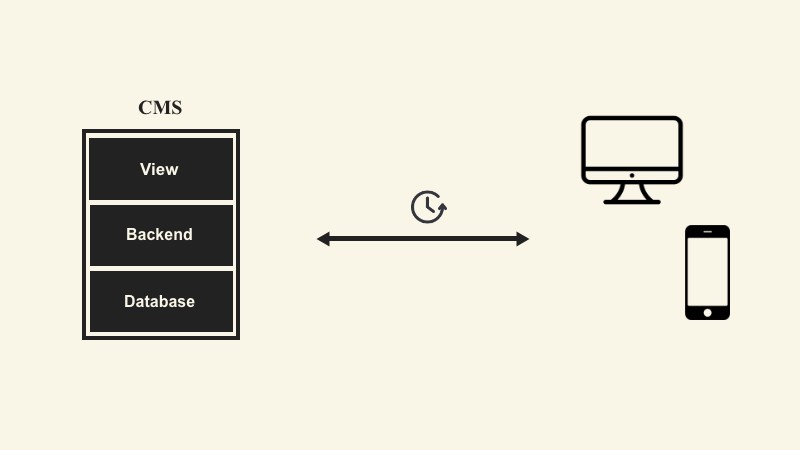
When users access CMS, it fetches data from the database and returns dynamic files generated by server-side language, such as PHP, as a response.
There is nothing wrong with this process even if it’s traditional. But it takes time, usually.
Headless CMS
What we call Head here means “View”.
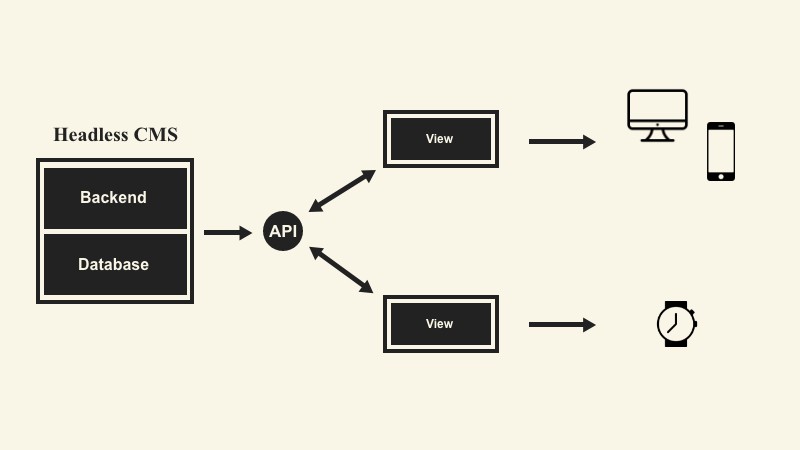
CMS part of Headless CMS becomes just an API that never generates contents but returns data.
Headless CMS is mostly used with Static site generators (SSG) such as Gatsby and Next.js.
When users access Headless CMS that returns only static files which were already generated by SSG (when content change is detected, it triggers SSG to build files).
Why do need Headless CMS?
- Flexibility
CMS is not flexible because both backend and frontend are dependants on each other. Change of either one may break another one. This will limit development.
- Speed
The current web is super fast thanks to new technologies. We only wait for a few seconds until the website becomes interactive.
On the other hand, legacy websites and usual CMS pages become much slower in comparison. And this delivers a bad user experience.
- Security
WordPress is not specifically vulnerable but you need to have it always updated and set properly. Therefore so many WordPress sites are vulnerable consequently.
Pros
- Fast
Headless CMS site responds much faster.
Because Headless CMS just returns pre-generated files while CMS is generating files on each access from users.
Besides, you can provide modern SPA (single page application) so it delivers the best user experience.
- Frontend can be anything
Frontend is no longer bound to backend. This means that frontend can be a web or mobile app or you can have multiple frontends on one backend.
- Free schema
When you use CMS, data should follow the schema which CMS provides.
But you can design any schema on your needs in Headless CMS.
Cons
- Need an engineer to build and it takes much time
Frontend is independent, but this means you need to build a frontend from scratch.
Also, you need to hire an engineer if you are not one.
- Need extra component for preview
You can reuse a component as a preview component just by changing its props. But it doesn’t work perfectly in the real world.
Sometimes, you end up making an extra component for preview.
- Need to wait minutes to see actual change on the site.
A change can be confirmed on the preview page yet it needs a few minutes until you can see the actual change on the website.
Because you need to wait for SSG to generated static files every time after you did changes.
This is maybe not a good experience for non-engineers comparing with the ones with CMS.
Lastly
Headless CMS is not perfect superior because of its cons.
But I think it’s worth it to catch up. It will bring you more choice.