Buy me a coffeeとは?
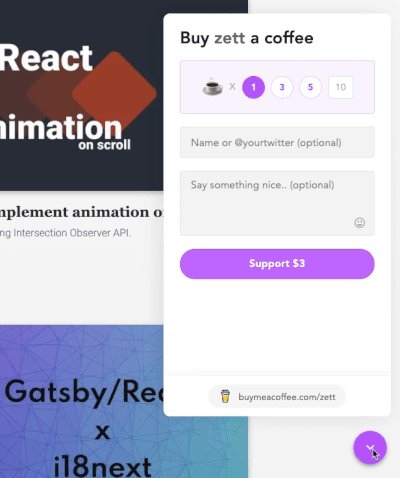
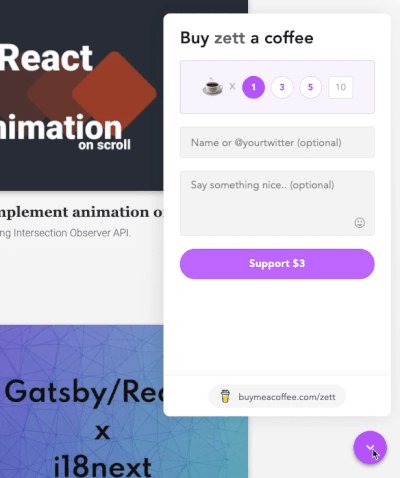
Buy me a coffee はクリエイターを直接支援するサービスで、コーヒーやピザを奢ることができる。 もちろん実際にクリエイターが受け取るのはお金で、いわゆる投げ銭を簡単に行えるサービス。
海外ではかなり有名で至る所で見るが、日本はそもそもこういう文化が浸透していないのか、ほとんど見かけないし、類似サービスも少ない。
ウィジェットコードを入手する
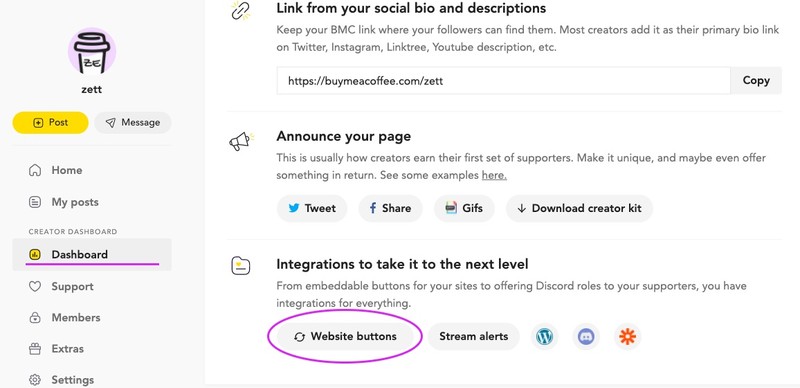
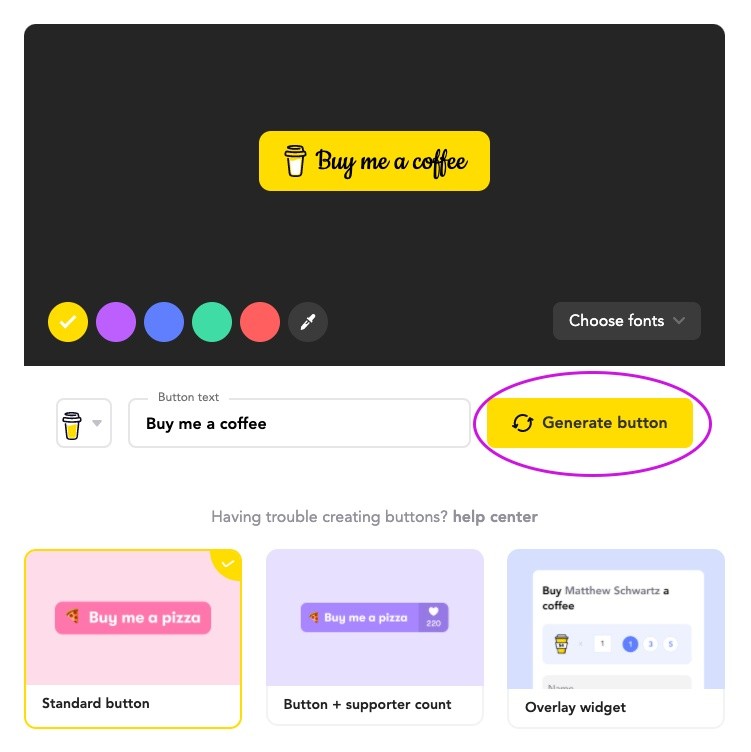
Buy me a coffee のサイトで登録したら、自分のダッシュボードページの一番下にある「Website buttons」をクリック。 ボタンの種類やテキスト、色を自由に設定できるので決まったら「Generate button」をクリックすれば、コードが表示されるのでコピーしておく。
bodyに埋め込む
Bodyに埋め込むにはonRenderBodyというAPIを使ってgatsby-ssr.jsの中で記述する。
setPostBodyComponentsというfunctionを受け取り、配列を渡すとBodyタグの最後に追加してくれるので、さきほどのウィジェットコードをコピペする。
配列なので、keyを指定おかないとReactに怒られるので任意のkeyを指定しておく。
// gatsby-ssr.js
import React from 'react'
export const onRenderBody = ({ setPostBodyComponents }) => {
setPostBodyComponents([
<script
key="buyMeACoffee"
data-name="BMC-Widget"
data-cfasync="false"
src="https://cdnjs.buymeacoffee.com/1.0.0/widget.prod.min.js"
data-id="zett"
data-description="Support me on Buy me a coffee!"
data-message=""
data-color="#BD5FFF"
data-position="Right"
data-x_margin="18"
data-y_margin="18"
></script>,
])
}