Photoshopを使うほどではない…
このブログもそうですし、フロント開発してても画像をちょっと加工したいって時はかなり多いです。
ひと昔前なら一度Photoshopを買ってしまえばそれで良かったんですけど、今はクラウドサービスになってしまったので、月に約1000円ほど払わないといけません。
クラウドになる前はそれはそれでの互換性地獄があったので、クラウドになって正解だと思うのですが、本業で画像をイジらない人間からすると毎月1000円ってのは絶妙に悩ましい値段なんですよね。
ましてや今時なんでもサブスクの時代なんで、月1000円を許してるとあっという間に月々のランニングコストが膨れ上がるわけです。
探してみたら今ってブラウザで使える便利な写真編集アプリが色々あったので、自分用のまとめも兼ねて記事にしておこうと思います。
ブラウザで使える無料写真編集アプリ6つ
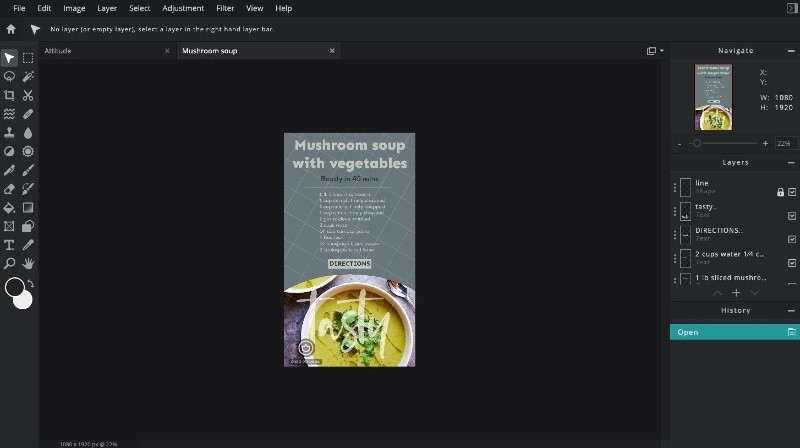
1. Pixlr (https://pixlr.com/)
個人的に一番バランスの良いアプリです。
UIが綺麗で、ツールも多く細かいところに手が届く。レイヤー機能も使いやすい。
Photoshopと同じ感覚で使えます。
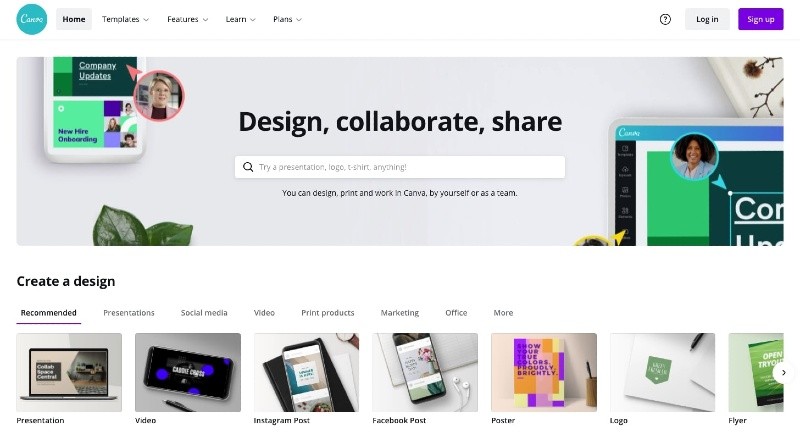
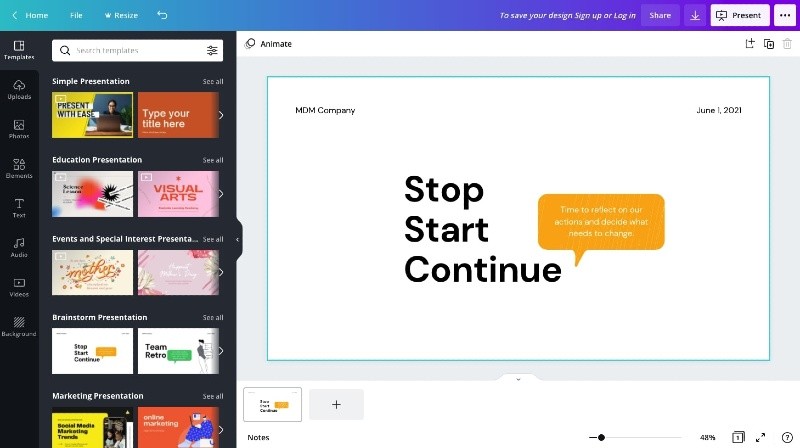
2. Canva (https://www.canva.com/)
このアプリはテンプレートが魅力的。
プレゼンとかポスターとかいろんなジャンルがあって、その中にたくさんのテンプレートが用意させているんですが、デザインの完成度が非常に高く、テキストや画像を置き換えるだけでかなりのクオリティのものが作れると思います。
残念ながらテンプレートを使ったファイルは有料プランかファイルに対して個別に支払わないと出力できません。
ただ、テンプレートのクオリティを考えると用途によっては全然アリです。
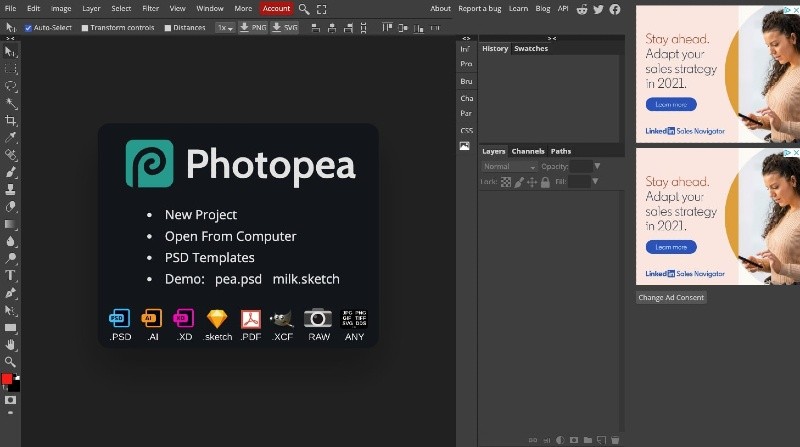
3. Photopea (https://www.photopea.com/)
windows 98みたいなダサいUIですが、photoshopを模した見た目通り、機能的には申し分ありません。
何よりこのアプリがすごいのは、.PSD .AI .XD .RAW が全て開けることです。
6選の中で実用性だけで選ぶならPhotopea一択で良いと思います。
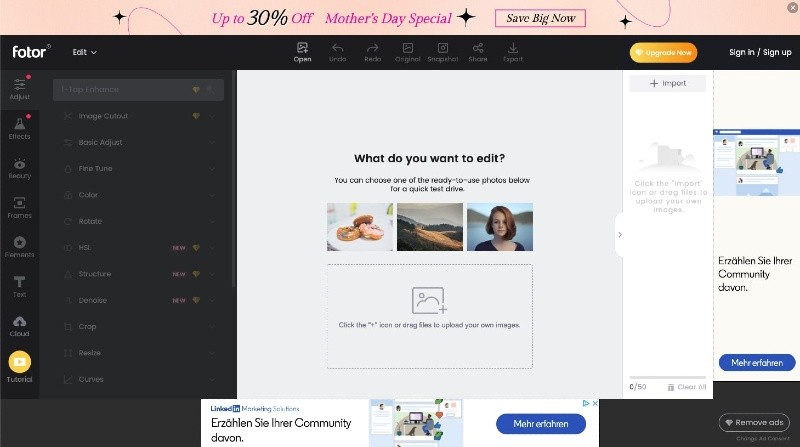
4. Fotor (https://www.fotor.com/)
今まで紹介したものに比べるとツールが少ないのですが、写真のレタッチという用途ではこちらの方が使いやすいかもしれません。
photoshopというより、lightroomのような感じ使えます。
デメリットとしては広告が上下と右側に付くので、メインスペースが狭いことと、出力するためには無料のユーザー登録が必要なことです。
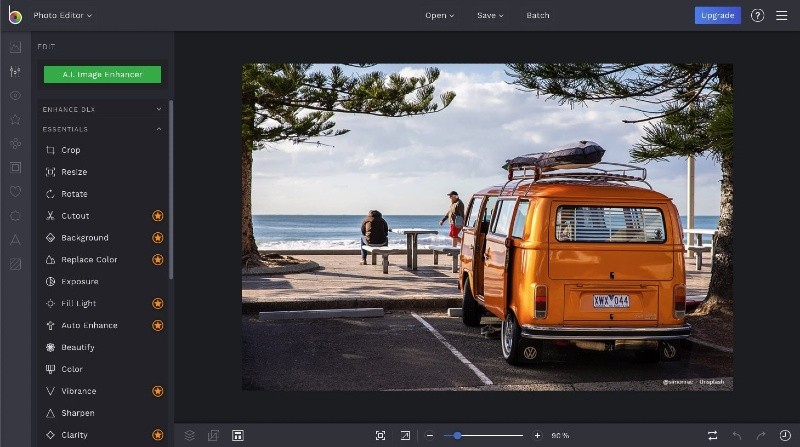
5. befunky (https://www.befunky.com/)
これもFotorと同じで写真のレタッチにフォーカスしたようなアプリです。
UIも綺麗で、結構使いやすく、個人的にはレタッチだけならbefunkyを使うと思います。
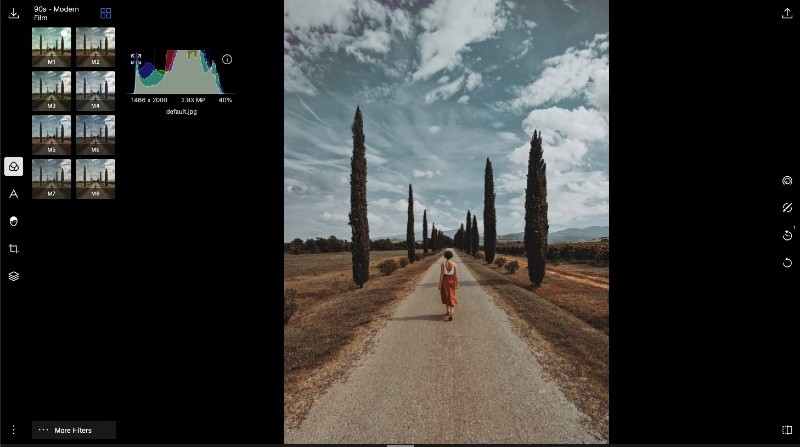
6. Polarr (https://photoeditor.polarr.co/)
Polarrは今まで紹介した中で一番ツールが少なく、写真のレタッチ専用みたいな感じですが、用意されてるフィルターが最高で、ワンクリックでええ感じにしてくれます。
特にこだわりはないからとにかく写真をええ感じにしたいときはこれです。
ええ感じ度でいえばダントツ。
個人的なベストアプリ
個人的にはPixlrを使ってます。
UIも綺麗だし、性能的にも言うことないのです。
がっつりデザインを作っていくような時はAdobe XDやFigmaが無料で使えるので、だいたいのことは事足ります。
でも写真のレタッチがメインとなると、befunkyやPolarrを使うと思います。 その辺は好みですね。
まさかWEBアプリで事足りると思ってなかったので、調べた時は浦島太郎状態でした。
もしもっと良いのがあれば、ぜひ教えてください。