CMSとは?
CMSは(Content Management System)の略称で、コンテンツ、ファイル、などの情報を管理 / 公開するシステムです。
WEBメディアの記事、企業サイトの各ページ、ECサイトの商品情報などの管理 / 公開など幅広く使われています。
平たく言えば、非エンジニアでも専門の知識を必要とすることなくWEBサイトの作成や更新を可能にするシステムのことです。
最も有名なCMSがWordPress。
現在ではなんと世界のWEBサイトの約3割がWordPressで制作されていると言われるほどの圧倒的シェアを持っています。
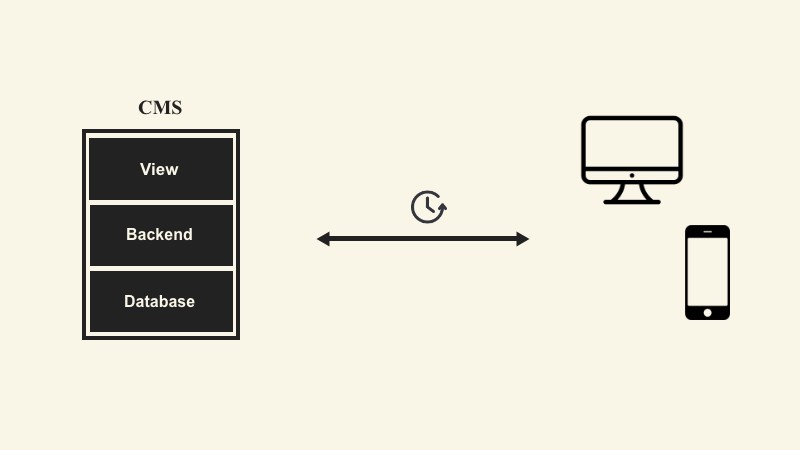
CMSではユーザーがサイトにアクセスした際、サーバー上でデータベースからデータを取得、PHPなどの言語で動的にページが生成され、それがレスポンスとして返されます。
Headless CMS
Headless(頭の無い)のHeadとはビューのことを指します。
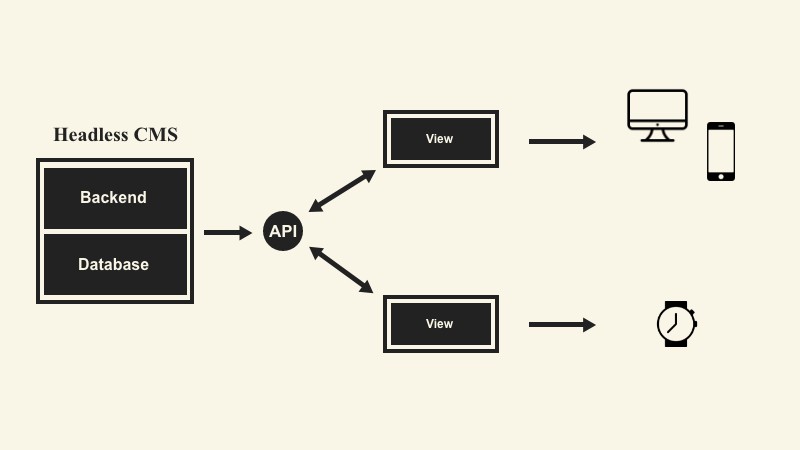
Headless CMSにおけるCMSはビュー、つまりHTMLやCSSを生成せず、情報を返すだけのAPIになります。
主に Gatsby や Next.js などの静的サイトジェネレーター(SSG)と一緒に使うことが多いです。
Headless CMSの場合、サイトの管理者が情報の追加/更新を行ったあと、SSGによりビルドされ、ユーザーがサイトにアクセスした際にはHTML(CSS, jsファイル)が返却されるだけです。
なぜHeadless CMSなのか?
- 既存のシステムでは大きな変更に対応できない
通常のCMSではバックエンドとフロントエンドが一体化しているため、どちらかを大きく変更しようとすると片方が機能しなくなってしまう恐れがあり、開発面で制約があります。
- 現代の高速なWEBに対応する
現代のWEBサイトは技術の進化により、従来に比べ非常に速くなっており、サイトにアクセスしてから待たされることはほとんどありません。
一方で、未だに昔ながらの構築がされているサイトや通常のCMSは相対的によりレスポンスが遅くなり、ユーザー側からすると今まで以上に使い心地の悪いサイトとなっています。
- セキュリティ
WordPressが特別脆いわけではないと思いますが、頻繁にバージョンアップを実践し、適切にセキュリティ設定をしないといけないため、多くのWordPressサイトは結果的にセキュリティ上問題を抱えた状態で運営させています。
Headless CMSのメリット
- 速い
CMSではサイトにアクセスするたびにサーバーで動的にページが生成されますが、SSGと組み合わせたHeadless CMSの多くは既に生成させているファイルを返却するだけのため、非常にレスポンスが速くなります。
また、サイト自体もモダンフレームワークによるSPA(シンプルページアプリケーション)を提供できるため、ユーザビリティは飛躍的に良くなります。
- フロントエンドに制約が無い
フロントエンドとバックエンドが分離されているので、フロント側はWEBサイトでもスマホアプリでも問題なく、一つのバックエンドに対して複数のフロントエンドを構築することも可能です。
- スキーマが自由
CMSを利用する場合はそのCMSが提供する形でしかデータを登録することができませんが、Headless CMSはスキーマも一から構築することが可能で、高い自由度があります。
Headless CMSのデメリット
- エンジニアが必要 / 開発に時間がかかる
フロントエンドがCMSに依存せずまったくの自由ということは、その反面スクラッチでフロントエンドを開発する必要があります。 エンジニアに開発を依頼する必要があり、イニシャルコストが高くなるでしょう。
- プレビュー用にコンポーネントを別途用意する必要がある
Reactなどで開発していれば、コンポーネントに渡すpropsを変更するだけでプレビュー画面を用意することができますが、実際はそれだけで対応しきれない場合も多く、場合によってプレビュー用にわざわざ別途コンポーネントを用意する必要があります。
前述に同じく開発時間の増加に繋がります。
- 変更が実際に反映されるまで時間がかかる
プレビュー用のコンポーネントを用意すればリアルタイムで変更を確認することができますが、実際にサイトに反映されるには数分かかります。
コンテンツの追加/変更がトリガーになりSSGがHTMLなどを生成するわけですが、この作業を毎回待つ必要があるからです。
総じて非エンジニアの作業者にとって、既存のCMSと比べると扱いづらいものとなります。
まとめ
とは言ってもHeadless CMSは完全な上位互換というわけではなく、通常のCMSで十分な場合も多いでしょう。
ただ選択肢としてHeadless CMSがあるだけで、対応できる幅が広がるのでキャッチアップしておいて損はないかと思います。