Netlify CMS
Netlify CMS は、Netlify で使用できるオープンソースのgitベースCMSです。
Netlify CMSの提供するUIを通して複数人で投稿/編集が可能で、コンテンツはNetlify CMSを通してGithubのレポジトリへpushされます。
gitベースCMSという言葉が出てきたので説明しておきましょう。
Headless CMSは大きくわけて、
- APIベース
- Gitベース
の2種類があります。
APIベースはそのHeadless CMSが提供するプラットフォームに依存する形になるのに対して、
GitベースはGithub等をDBとして使い、Headless CMSがレポジトリにpushしてくれます。
GitにあるファイルをUIを通して編集するための仲介アプリのようなものですね。
Gitベースの方がシンプルかつ無料で使用でき、全てがコントロール下にあるので、個人的にはGitベースのHeadless CMSを使用しています。
今回もGitベースCMSであるNetlify CMSを使用していきます。
作るもの
今回はNetlify CMSを使い、ウェブページから投稿/編集できる日記を作ってみます。
最小限の構成になっているので、理解しやすいかと思います。
Step 1
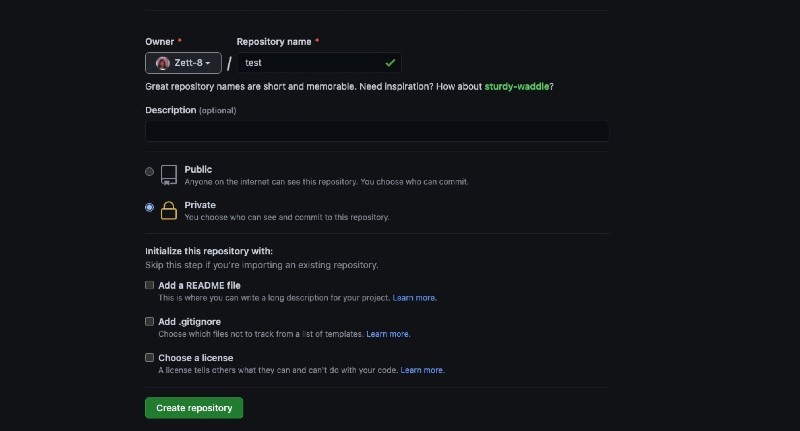
兎にも角にも、まずはGithubでレポジトリを作り、Netlifyで公開します。
今回はCMS部分が肝なので、公開するページはなんでもいいです。
*
└── public
└── index.html<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Diary</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>新しいレポジトリを作って、push。
git init
git add .
git commit -m 'init'
git remote add origin master <your repository address>
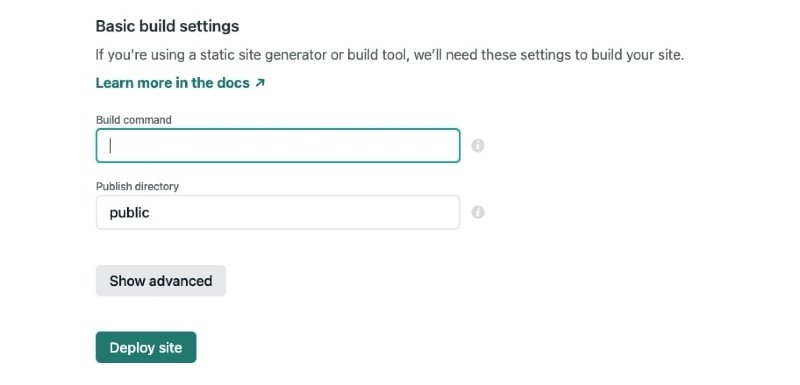
git push -u origin masterNetlifyで公開。
Build commandは無し、
公開するのはpublicフォルダーです。
Step 2
いよいよNetlify CMSの設定。 まずはpublicの中にadminというフォルダを作って、その中にindex.htmlを用意します。
*
└── public/
├── index.html
│
└── admin/
└── index.htmladmin/index.htmlでやることは3つだけです。
- ログイン用のウィジェットを読み込む
- Netlify CMSのファイルを読み込む
- ログイン後のリダイレクトを設定
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
<!-- 1. ログイン用のウィジェットを読み込む-->
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
<!-- 2. Netlify CMSのファイルを読み込む-->
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
<!-- 3. ログイン後のリダイレクトを設定-->
<script>
if (window.netlifyIdentity) {
window.netlifyIdentity.on("init", user => {
if (!user) {
window.netlifyIdentity.on("login", () => {
document.location.href = "/admin/";
});
}
});
}
</script>
</body>
</html>ログイン用のウィジェットはpublic/index.htmlでも読み込む必要があります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- public/index.htmlにも追記 -->
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
Step 3
adminフォルダの中にconfig.ymlという設定ファイルを作成します。
この設定が重要なんですが、最初は少しトリッキーで苦労しました。
*
└── public/
├── index.html
│
└── admin/
├── index.html
└── config.ymlbackend:
name: git-gateway
branch: master
media_folder: "./"
public_folder: "./"
collections:
- name: "diary"
label: "Diary"
folder: "diary"
create: true
slug: "{{title}}"
path: "{{year}}/{{month}}/{{slug}}"
fields:
- { label: "Title", name: "title", widget: "string" }
- { label: "Date", name: "date", widget: "datetime" }
- { label: "Body", name: "body", widget: "markdown" }順番に説明していきます。
最初の設定はGithubのレポジトリを使いますよという宣言とブランチ名を明示しています。
backend:
name: git-gateway
branch: master次のmedia_folderとpublic_folderは画像ファイルなどをアップロードした際どこに置くか、という設定になります。
例えば以下のように画像を管理したい場合、
*
└── public/
├── index.html
│
├── admin/
│ ├── index.html
│ └── config.yml
│
└── static/
└── image/次のように設定します。
media_folder: "public/static/image"
public_folder: "/image"今回は画像のアップロードはしないので、特に記載しません。
次の項目に行く前にどういうフォルダ構造で日記を保存していきたいか決めておきましょう。
今回は年毎にフォルダを分け、その中で更に月毎のフォルダを作りその中に入れていくことにします。
*
├── public/
│ ├── index.html
│ │
│ ├── admin/
│ │ ├── index.html
│ │ └── config.yml
│ │
│ └── static/
│ └── image/
│
└── diary/
├── 2020/
│ ├── 11/
│ └── 12/
│
└── 2021/
└── 01/*自動生成させるので、日記用のフォルダを事前に作っておく必要はありません!
それではいよいよ最後の設定をみていきましょう。
collections:
- name: "diary"
label: "Diary"
folder: "diary"
create: true
slug: "{{title}}"
path: "{{year}}/{{month}}/{{slug}}"
fields:
- { label: "Title", name: "title", widget: "string" }
- { label: "Body", name: "body", widget: "markdown" }それぞれの項目は以下の通りです。
- name: コレクション名。ユニークである必要がある。
- label: UI画面で表示されるコレクション名。
- folder: フォルダの指定。
- create: 新しいファイルの作成を許可するかどうか。
- slug: コンテンツを識別するためのタイトル。
- path: コンテンツを保存する際のパス
- fields: コンテンツのスキーマ
slugに使用されている{{title}}は”fields”の中の”title”を指しますが、pathに使用されている{{year}}や{{month}}はNetlify CMSのデフォルトのテンプレート機能で、投稿時の時間が自動で適用されます。
ここまで設定したらGithubに再度pushしておきましょう。
GithubにpushすればNetlifyにも自動で反映されます。
git add .
git commit -m 'set netlify cms'
git pushStep 4
設定はほとんど終わりなんですが、あと一つだけNetlify上でログインに関する設定をする必要があります。
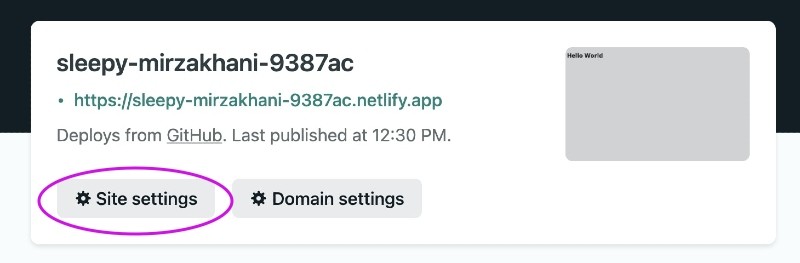
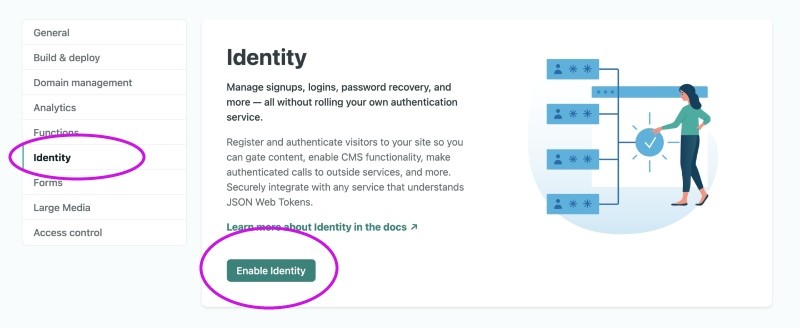
Netlifyのページ画面から > Site settings > Identity
[Enable Identity]をクリック。
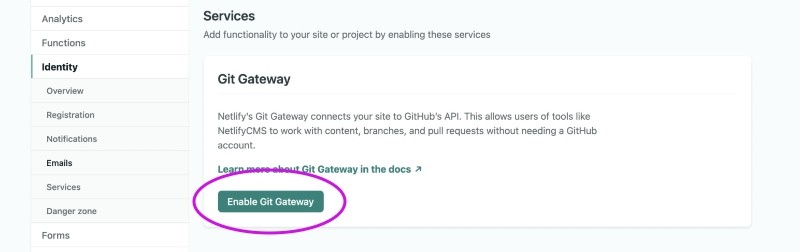
その後下にスクロールしてGit gatewayも有効にしておきます。
いよいよ管理画面にアクセスします。
https://<your_app_adderss>.netlify.app/admin/
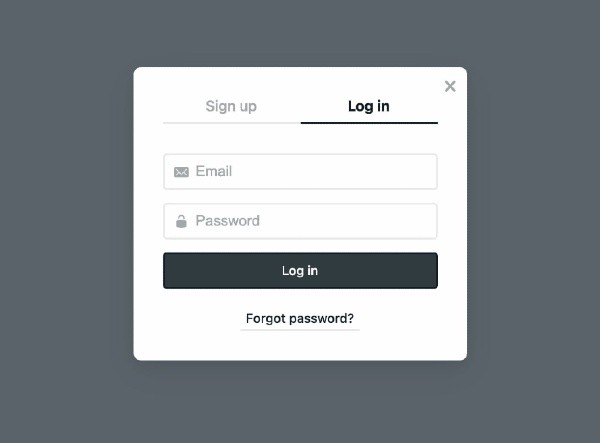
初回はアカウントを設定する必要があるので、Sign-upからメールアドレスとパスワードを入力、その後確認のメールが送られてくるので、メール内のリンクをクリックすると無事ログインできます。
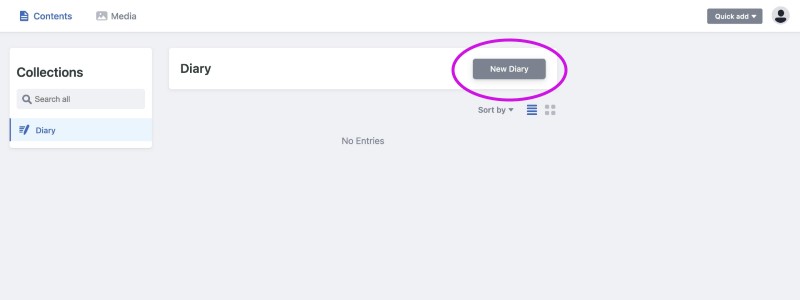
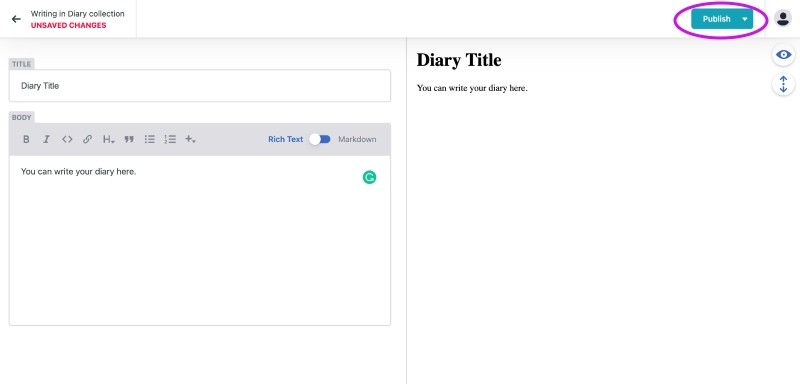
これがUIです。 config.ymlで設定した”Diary”が表示されていますね。 “New Diary”をクリックして、投稿してみましょう。
ちゃんとconfig.ymlで設定した”Title”と”Body”が表示されていますね。
それぞれの項目を入力して”publish”をクリック。
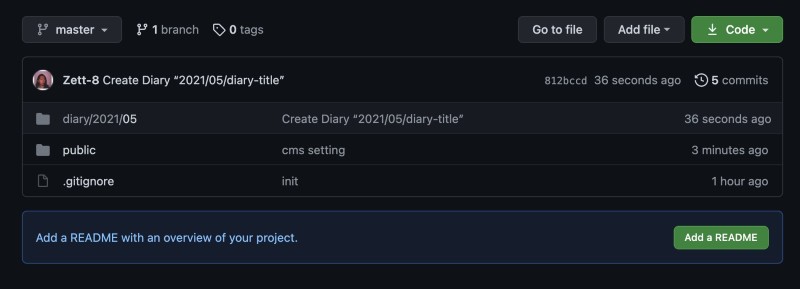
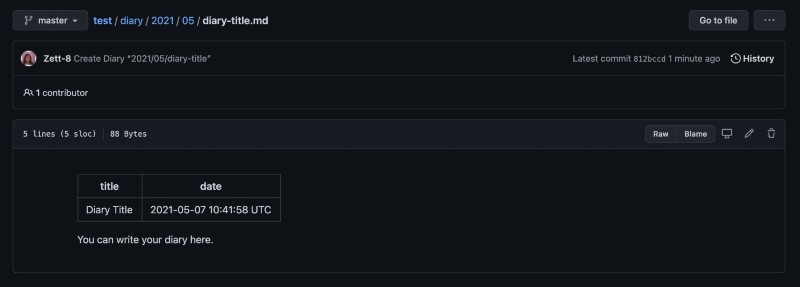
githubのレポジトリを見にいくとしっかり追加されてます!
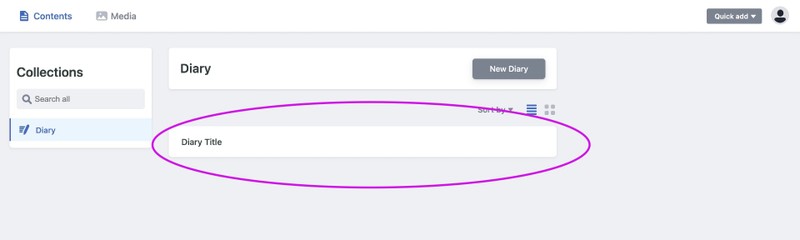
CMSのUIでも確認できますね。
部分的に導入できる
かなり簡単に導入できました。実際やることと言えば、config.ymlを書くだけです。
更にHeadless CMSが便利なのはプロジェクトの一部分にだけ適用することが可能なことです。
スキーマも柔軟で、配列や入れ子にしたオブジェクトなども可能です。公式ドキュメント を見ながら色々イジってみてください。