フロントエンドの仕事は、コードを書いてはブラウザで確認、コードを書いてはブラウザで確認、の繰り返し。
最近はレスポンシブデザインであることは当然で、モバイルやタブレットでどのように表示されているか逐一確認しなければなりません。
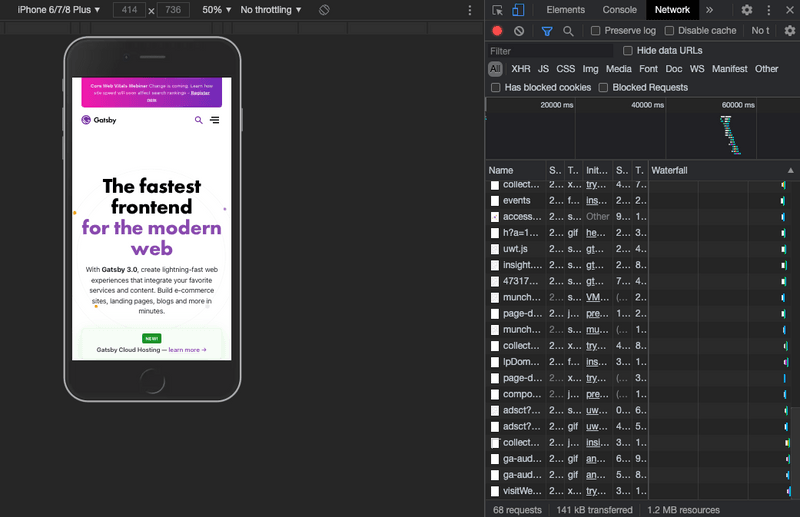
モダンブラウザならコンソール画面でモバイルモードが選べるのですが、これって結構実機での表示と違うんですよね。 少なくとも個人的にはコンソールのモバイルモードで事足りたことはないです。
かといっていちいちデプロイしてから実機で確認…というのでは日が暮れます。
実はiPhoneからもlocalhostを開くことができるんです。
必須条件
iPhoneとMacが同じWiFiに接続していること
Localhostに接続する
ネットで調べると主にこの2種類の方法がでできます。
iPhone側でプロキシを設定する。
- iPhoneの設定からWi-Fiの横の(i)をタップ
- HTTPプロキシの「手動」を選択
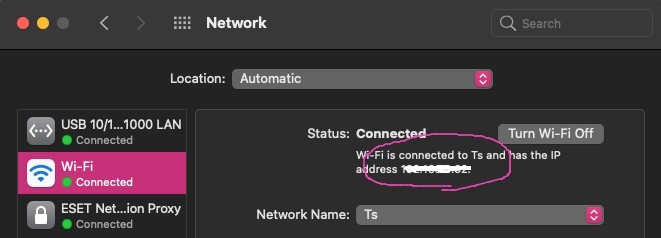
- 「サーバー」にWiFiのネットワークアドレスを入力
- 「ポート」にlocalhostで起動しているアプリのポートを入力
- iPhoneからWiFiのネットワークアドレスにアクセス
PCのローカルネットワークに接続する
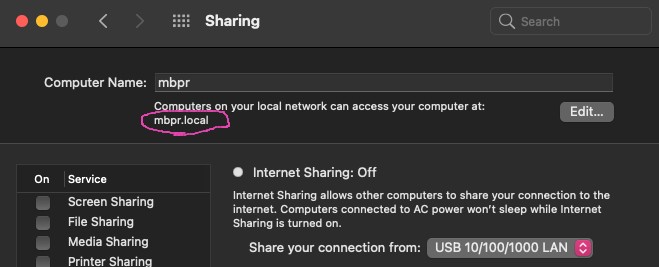
- Macでシステム環境開発 > 共有 を開く
- ローカルネットワークのアドレスを確認
- iPhoneからローカルネットワークのアドレスに接続
ただ、結論から言うと上記2つの方法ではiPhoneからlocalhostにアクセスすることができませんでした。
Macでアプリを起動する時、hostを指定する必要がある
// React
npm run serve --host 0.0.0.0// Gatsby
gatsby develop -H 0.0.0.0// Vue
npm run serve --host 0.0.0.0
(Vueのデフォルトhostは0.0.0.0のようなので、Vueではこの手順は必要ないかもしれません。)これでWiFiのネットワークアドレスか、ローカルネットワークアドレスにアクセスすれば、無事localhostに接続することができます。 ポートを指定するのを忘れずに!