Metaタグとは?
HTMLの<head>タグの中に書き入れるサイト情報を記載するためのタグですね。
基本的にWEBページを閲覧しているユーザーにはMetaタグは見えません。
<!DOCTYPE html>
<html>
<head>
// ここに書く
</head>
<body>
</body>
</html><body>タグの中にMetaタグを書いてもちゃんと機能するようですが、特別な理由がない限り<head>タグの中に書きましょう。
設定すべきMetaタグ一覧
| タグ | 用途 |
|---|---|
| title | ページのタイトル |
| description | ページの解説 |
| charset | ページの文字コード |
| viewport | モバイル端末用の設定 |
| robots | グーグルのクローラー用の設定 |
| SNS用 | |
| og:title | ページのタイトル |
| og:description | ページの解説 |
| og:type | ページの種類 |
| og:url | ページのURL |
| og:image | シェアされた時に表示されるサムネイル |
| og:site_name | WEBサイトのタイトル |
| Facebook / Twitter 用 | |
| fb:app_id | facebook for developersで取得 |
| fb:admins | facebook for developersで取得 |
| twitter:card | シェアカードの種類 |
| twitter:creator | Twitterアカウント名 |
| twitter:title | ページのタイトル |
| twitter:description | ページの解説 |
| twitter:image | シェアされた時に表示されるサムネイル |
実際にHTMLで書くとこのようになります。
// HTML
<title>タイトル</title>
<meta name="description" content="">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="robots" content="">
<meta property="og:title" content="">
<meta property="og:description" content="">
<meta property="og:type" content="">
<meta property="og:url" content="">
<meta property="og:image" content="">
<meta property="og:site_name" content="">
<meta name="fb:app_id" content="">
<meta name="fb:admin" content="">
<meta name="twitter:card" content="">
<meta name="twitter:creator" content="">
<meta name="twitter:title" content="">
<meta name="twitter:description" content="">
<meta name="twitter:image" content="">これだけ設定しておけば、SEO的にやるべきことは最低限やっていると言えると思います。 facebookとtwitter用のタグは自由です。
ここからは個別に解説していきます。
title
<title>タイトル</title>言わずもがなそのページのタイトルです。 SEO的にはかなり重要なタグです。 ここに必ずキーワードを入れるようにします。
description
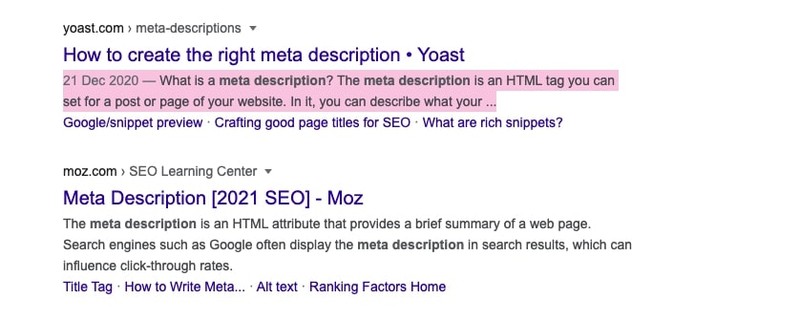
<meta name="description" content="そのページの解説 50-160文字がベスト">そのページが何に関してのページなのか、情報を記載します。
Googleの検索結果で、タイトルの下に表示されます。
SEO的にはあまり効果がないとされていますが、ユーザーが検索結果から選ぶときに参考にすると思うので、結果として書いたほうがいいでしょう。
50-160文字くらいが良いとされています。
charset
<meta charset="utf-8">文字コードを指定します。 英語のサイトなら最悪なくても大丈夫ですが、日本語などのサイトだと文字化けする可能性があるので、必ず設定します。 utf-8は大文字で書いても小文字で書いてもOKです。
viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">モバイル端末でページを開いた時用に設定します。 基本的には”width”, “initial-scale”, “shrink-to-fit”の3つを設定します。 それぞれ色々な値を設定できるのですが、今回は割愛します。 特に意図がなければ上記の設定で十分だと思います。
robots
<meta name="robots" content="index, follow">WEBの中では、クローラーと呼ばれるGoogleのプログラムが巡回してはそのページの情報を読み取り、評価していきます。
この時の評価が検索結果の順位などに影響するわけです。
つまり、意味のないページや評価が低くなるであろうページをクロールされてしまうと自分のWEBサイトの利便性や評価が下がってしまうわけです。
ですが、robotsを設定することで、そのページをクロールの対象にするかしないかコントロールすることができます。
主な設定は2つあり、
- ページを検索結果に表示する (index / noindex)
- ページをクロールさせる (follow / nofollow)
デフォルトでは両方ONになっているので、それで問題なければ設定する必要はありません。
必要に応じて
<meta name="robots" content="noindex, follow">
<meta name="robots" content="index, nofollow">
という具合に設定します。
OGP
<meta property="og:title" content="ページのタイトル" />
<meta property="og:description" content="ページの解説" />
<meta property="og:type" content="ページの種類" />
<meta property="og:url" content="ページのURL" />
<meta property="og:image" content="サムネイルのURL" />
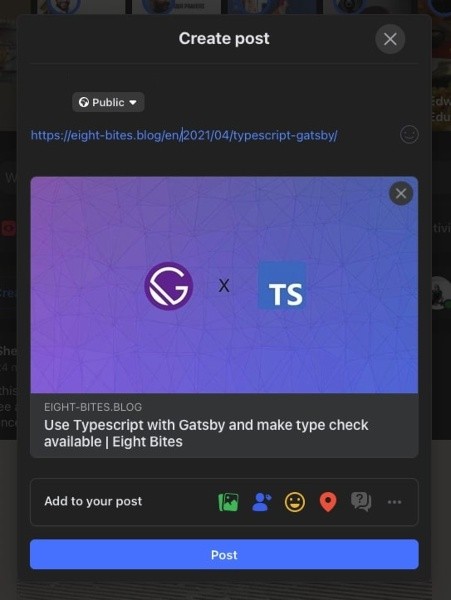
<meta property="og:site_name" content="サイト名" />OGPを設定しておくことでSNSなどでシェアされた時に、設定した画像と一緒に綺麗に表示してくれるようになります。 自分がSNSに投稿する予定がなくても、誰かが投稿してくれるかもしれないので、パブリックなページである以上設定しておいて損はありません。
少しややこしいのは、og:titleは例えばブログであれば記事のタイトルにあたります。 それに対して、og:site_nameはブログそのもののタイトルです。間違えないようにしましょう。
og:typeはかなりの数があり、詳しくは 公式のドキュメント を参考にページにあったものを設定してください。
わからなければ<meta property="og:type" content="website">としておけばひとまず大丈夫でしょう。
Facebook / Twitter
<meta name="fb:app_id" content="facebook for developersで取得する必要あり">
<meta name="fb:admin" content="facebook for developersで取得する必要あり">
<meta name="twitter:card" content="シェアカードの種類">
<meta name="twitter:creator" content="Twitterアカウント名">
<meta name="twitter:title" content="ページのタイトル">
<meta name="twitter:description" content="ページの解説">
<meta name="twitter:image" content="サムネイルのURL"> 最後にFacebookとTwitter用の設定です。 Facebook用の設定は facebook for developers にいって取得する必要があります。 これを設定しておくとFacebookでトラフィック分析などができるようになります。 OGPを設定していれば、この二つを設定しなくても見た目は変わらないので、Facebook上での活動に重きを置かない限りは無理に設定する必要はないかと思います。
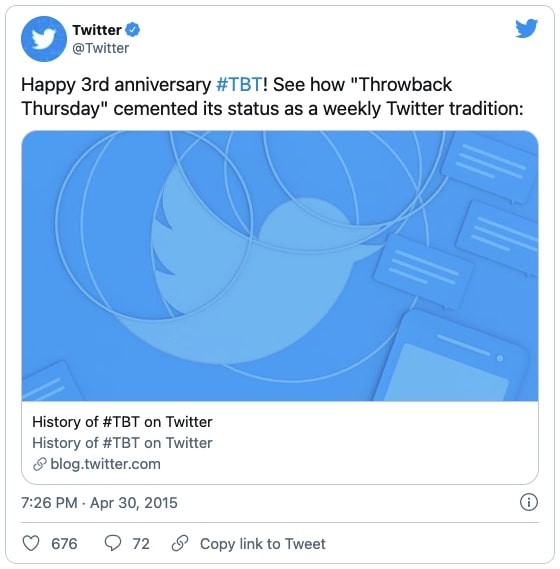
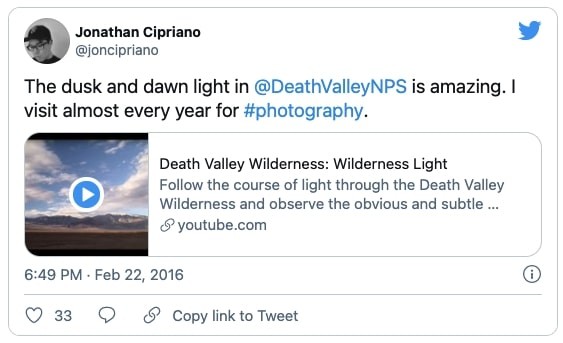
twitter:cardは何種類かあり、それぞれ見た目が異なります。
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:card" content="player">
詳しくは公式ドキュメント を参考にしてください。
以上、設定すべきMetaタグの解説でした。
面倒臭いけどやっておこう
こういう設定ってややこしい上に効果がすぐにわからないので、人によっては腰の重い作業になるとは思います。 せっかくコンテンツを作っても見てもらえないと骨折り損です。やってしまえば20分程度で終わるので、しっかり設定しておきましょう。